搜索到
11
篇与
编程技术
的结果
-
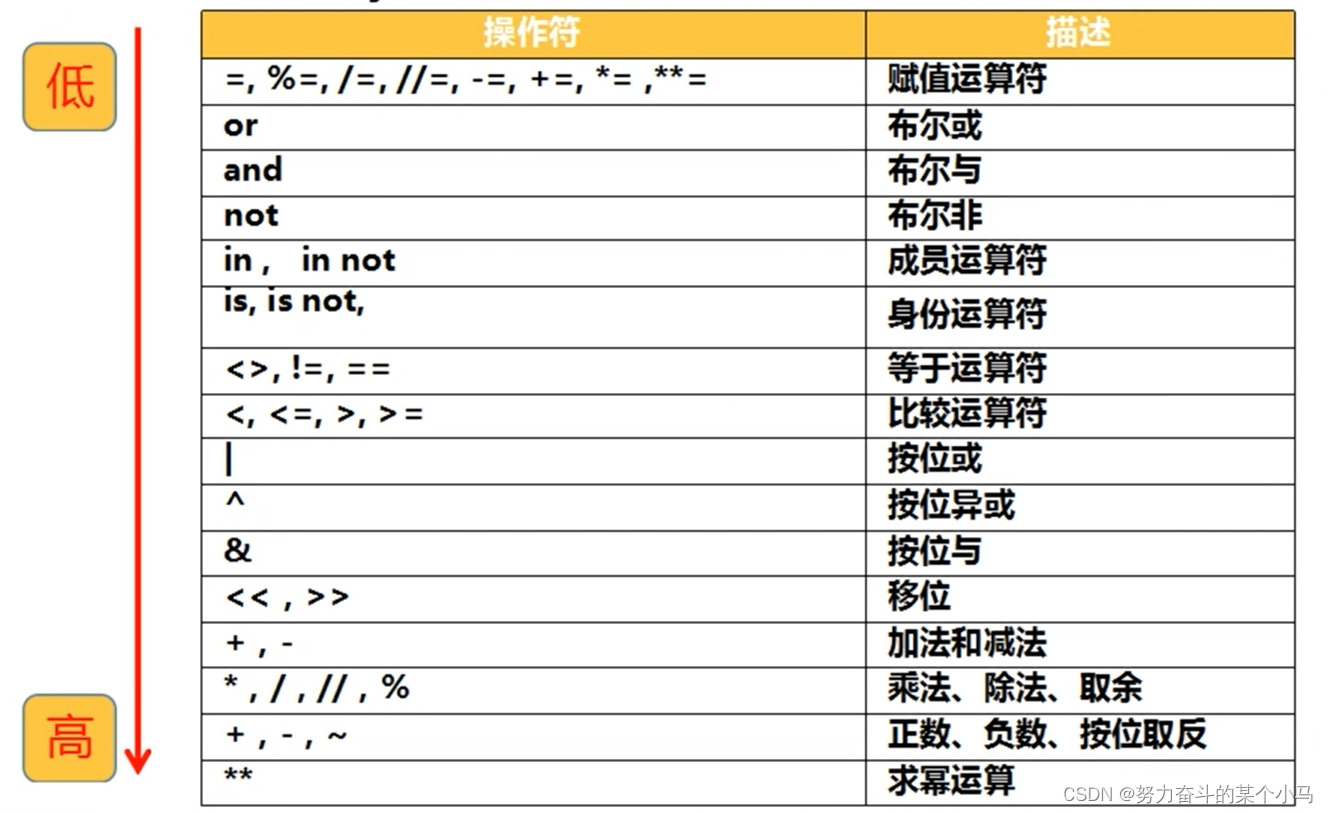
 蓝桥杯省赛训练题1 选择题1、导入 random 标准库,执行 print(random.randrange(2,20,2) 语句,可能输出的结果是( )?A.2 B.5 C.13 D.20{collapse}{collapse-item label="解析:"} randrange 是Python标准库 random 中的一个函数,用于生成一个指定范围内的随机整数。 格式如下:random.randrange(stop) random.randrange(start,stop,step)当只有一个参数 stop 时,它返回一个从 0(包括)到 stop(不包括)之间的随机整数。当有两个参数 start 和 stop 时,它返回一个从 start(包括)到 stop(不包括)之间的随机整数。当有三个参数 start, stop, 和 step 时,它返回一个从 start(包括)到 stop(不包括)之间,按 step 递增的随机整数。{/collapse-item}{/collapse}{dotted startColor="#6bfff5" endColor="#b318fb"/}2、执行以下代码,输出的结果是( )?lst = "abc" print(lst+lst)A. abcabcB. abcC. lst+lstD. abc+abc{collapse}{collapse-item label="解析:"}字符串A与字符串B相加,连接A B两个字符串{/collapse-item}{/collapse}{dotted startColor="#6bfff5" endColor="#b318fb"/}3、关于Python3.10,下列选项描述正确的是( )?A. continue 语句可以结束整个循环的执行B. break 和 continue 语句只能用在循环中C.要从嵌套循环中退出时,只能使用 goto 语句D. break 和 continue 语句在循环体内的作用相同{collapse}{collapse-item label="解析:"}continue 和 break 是循环控制语句continue 可以结束当前循环,继续后面的循环break 结束当前以及之后的所有循环{/collapse-item}{/collapse}{dotted startColor="#6bfff5" endColor="#b318fb"/}4、下列运算符中,优先级最高的是( )。A. / B. % C.** D.+ !{collapse}{collapse-item label="解析:"}{/collapse-item}{/collapse}{dotted startColor="#6bfff5" endColor="#b318fb"/}5、下列数据类型中,哪一个是不可变的?( )A.列表 B.元组 C. 字典 D. 集合{collapse}{collapse-item label="解析:"}元组是不可变的,这意味着一旦元组被创建,就不能修改它的内容(例如添加、删除或更改元素)。{/collapse-item}{/collapse}{callout color="#f0ad4e"}选择题答案{/callout}12345AABCB{lamp/}编程题{tabs}{tabs-pane label="第一题题目"}编程实现:STEM86商城按顺序摆放着“A”、“B”、“C”、“D”四种商品,其对应的编号分别为1、2、3、4。给出1~4中任意一个编号,输出编号对应的商品。输入描述:输入1~4中任意一个编号输出描述:输出编号所对应的商品【样例输入】2【样例输出】B{/tabs-pane}{tabs-pane label="参考程序"}ls=['A','B','C','D'] n=int(input()) print(ls[n-1]){/tabs-pane}{/tabs}{tabs}{tabs-pane label="第二题题目"}【编程实现】一个小球从n米高度自由落下,每次落地后反跳回原高度的一半,再落下。求第10次反弹多高及初始落下到第10次反弹到最高点时(不含第十次落下距离)一共经过了多少米?输入:1024.0输出:1.03069.0{/tabs-pane}{tabs-pane label="参考程序"}n=float(input()) s=n h=n for i in range(9): h/=2 s+=h*2 h/=2 s+=h print(h) print(s){/tabs-pane}{/tabs}{tabs}{tabs-pane label="第三题题目"}字符统计【问题描述】给定一个只包含大写字母的字符串 S,请你输出其中出现次数最多的字母。如果有多个字母均出现了最多次,按字母表顺序依次输出所有这些字母【输入格式】一个只包含大写字母的字符串 S 【输出格式】若干个大写字母,代表答案【样例】输入 输出BABBACAC AB{/tabs-pane}{tabs-pane label="参考程序"}a = input('大写字母:') s = {} for i in a: if i in s: s[i] += 1 else: s[i] = 1 print(s) m = max(s.values()) g = [] for i in s.keys(): if s[i] == m: g.append(i) g.sort() print(''.join(g)){/tabs-pane}{/tabs}{tabs}{tabs-pane label="第四题题目"}提示信息:一个正整数的平方的尾数一位或者几位数等于这个正整数,称为自守数如:正整数5的平方为25,25的尾数一位是5;正整数25的平方为625,625的尾数两位是25。编程实现:给定一个正整数,判断这个正整数是否为自守数,如果是输出大写字母“Y”,否者输出大写字母“N”。注:1为自守数输入描述:输入一个正整数输出描述:判断这个正整数是否为自守数,如果是输出大写字母“Y”,否者输出大写字母“N”样例输入:5样例输出:Y{/tabs-pane}{tabs-pane label="参考程序"}a = input('数字:') #'25' a2 = str(int(a)*int(a)) #'625' m = len(a) if a == a2[-m:]: print('Y') else: print('N'){/tabs-pane}{/tabs}{tabs}{tabs-pane label="第五题题目"}编程实现:给定一个含有字母和数字的字符串,输出此字符串中最长的数字子串的长度。如:字符串“a2a22d”,最长的数字子串为22,长度为2,故输出2字符串“lql2h567j765”,最长的数字子串为567和765,长度都为3,故输出3输入描述:输入一个含有字母和数字的字符串(5<字符串长度<101)输出描述:输出此字符串中最长的数字子串的长度样例输入:a2a22d样例输出:2{/tabs-pane}{tabs-pane label="参考程序"}a = input('字符串:') m = 0 n = 0 for i in a: if 48<=ord(i)<=57: m += 1 n = max(m,n) else: m = 0 print('最长的是:',n){/tabs-pane}{/tabs}
蓝桥杯省赛训练题1 选择题1、导入 random 标准库,执行 print(random.randrange(2,20,2) 语句,可能输出的结果是( )?A.2 B.5 C.13 D.20{collapse}{collapse-item label="解析:"} randrange 是Python标准库 random 中的一个函数,用于生成一个指定范围内的随机整数。 格式如下:random.randrange(stop) random.randrange(start,stop,step)当只有一个参数 stop 时,它返回一个从 0(包括)到 stop(不包括)之间的随机整数。当有两个参数 start 和 stop 时,它返回一个从 start(包括)到 stop(不包括)之间的随机整数。当有三个参数 start, stop, 和 step 时,它返回一个从 start(包括)到 stop(不包括)之间,按 step 递增的随机整数。{/collapse-item}{/collapse}{dotted startColor="#6bfff5" endColor="#b318fb"/}2、执行以下代码,输出的结果是( )?lst = "abc" print(lst+lst)A. abcabcB. abcC. lst+lstD. abc+abc{collapse}{collapse-item label="解析:"}字符串A与字符串B相加,连接A B两个字符串{/collapse-item}{/collapse}{dotted startColor="#6bfff5" endColor="#b318fb"/}3、关于Python3.10,下列选项描述正确的是( )?A. continue 语句可以结束整个循环的执行B. break 和 continue 语句只能用在循环中C.要从嵌套循环中退出时,只能使用 goto 语句D. break 和 continue 语句在循环体内的作用相同{collapse}{collapse-item label="解析:"}continue 和 break 是循环控制语句continue 可以结束当前循环,继续后面的循环break 结束当前以及之后的所有循环{/collapse-item}{/collapse}{dotted startColor="#6bfff5" endColor="#b318fb"/}4、下列运算符中,优先级最高的是( )。A. / B. % C.** D.+ !{collapse}{collapse-item label="解析:"}{/collapse-item}{/collapse}{dotted startColor="#6bfff5" endColor="#b318fb"/}5、下列数据类型中,哪一个是不可变的?( )A.列表 B.元组 C. 字典 D. 集合{collapse}{collapse-item label="解析:"}元组是不可变的,这意味着一旦元组被创建,就不能修改它的内容(例如添加、删除或更改元素)。{/collapse-item}{/collapse}{callout color="#f0ad4e"}选择题答案{/callout}12345AABCB{lamp/}编程题{tabs}{tabs-pane label="第一题题目"}编程实现:STEM86商城按顺序摆放着“A”、“B”、“C”、“D”四种商品,其对应的编号分别为1、2、3、4。给出1~4中任意一个编号,输出编号对应的商品。输入描述:输入1~4中任意一个编号输出描述:输出编号所对应的商品【样例输入】2【样例输出】B{/tabs-pane}{tabs-pane label="参考程序"}ls=['A','B','C','D'] n=int(input()) print(ls[n-1]){/tabs-pane}{/tabs}{tabs}{tabs-pane label="第二题题目"}【编程实现】一个小球从n米高度自由落下,每次落地后反跳回原高度的一半,再落下。求第10次反弹多高及初始落下到第10次反弹到最高点时(不含第十次落下距离)一共经过了多少米?输入:1024.0输出:1.03069.0{/tabs-pane}{tabs-pane label="参考程序"}n=float(input()) s=n h=n for i in range(9): h/=2 s+=h*2 h/=2 s+=h print(h) print(s){/tabs-pane}{/tabs}{tabs}{tabs-pane label="第三题题目"}字符统计【问题描述】给定一个只包含大写字母的字符串 S,请你输出其中出现次数最多的字母。如果有多个字母均出现了最多次,按字母表顺序依次输出所有这些字母【输入格式】一个只包含大写字母的字符串 S 【输出格式】若干个大写字母,代表答案【样例】输入 输出BABBACAC AB{/tabs-pane}{tabs-pane label="参考程序"}a = input('大写字母:') s = {} for i in a: if i in s: s[i] += 1 else: s[i] = 1 print(s) m = max(s.values()) g = [] for i in s.keys(): if s[i] == m: g.append(i) g.sort() print(''.join(g)){/tabs-pane}{/tabs}{tabs}{tabs-pane label="第四题题目"}提示信息:一个正整数的平方的尾数一位或者几位数等于这个正整数,称为自守数如:正整数5的平方为25,25的尾数一位是5;正整数25的平方为625,625的尾数两位是25。编程实现:给定一个正整数,判断这个正整数是否为自守数,如果是输出大写字母“Y”,否者输出大写字母“N”。注:1为自守数输入描述:输入一个正整数输出描述:判断这个正整数是否为自守数,如果是输出大写字母“Y”,否者输出大写字母“N”样例输入:5样例输出:Y{/tabs-pane}{tabs-pane label="参考程序"}a = input('数字:') #'25' a2 = str(int(a)*int(a)) #'625' m = len(a) if a == a2[-m:]: print('Y') else: print('N'){/tabs-pane}{/tabs}{tabs}{tabs-pane label="第五题题目"}编程实现:给定一个含有字母和数字的字符串,输出此字符串中最长的数字子串的长度。如:字符串“a2a22d”,最长的数字子串为22,长度为2,故输出2字符串“lql2h567j765”,最长的数字子串为567和765,长度都为3,故输出3输入描述:输入一个含有字母和数字的字符串(5<字符串长度<101)输出描述:输出此字符串中最长的数字子串的长度样例输入:a2a22d样例输出:2{/tabs-pane}{tabs-pane label="参考程序"}a = input('字符串:') m = 0 n = 0 for i in a: if 48<=ord(i)<=57: m += 1 n = max(m,n) else: m = 0 print('最长的是:',n){/tabs-pane}{/tabs} -
 通过Python解决识别验证码方法 简介用python识别验证码的话,有好多方法。比如:深度学习验证码识别,用验证码识别平台进行识别。现在我找到了一个非常好用的一个python模块,很方便就能识别到验证码的数值。介绍带带弟弟OCR通用验证码识别SDK项目地址: 带带弟弟OCR项目地址使用方法这个模块的使用方法非常简单,而且识别的成功率也相当的高!import ddddocr ocr = ddddocr.DdddOcr() with open('code.png', 'rb') as f: image_bytes = f.read() res = ocr.classification(image_bytes) print(res)需要改的地方是“code.png”,这个是识别验证码的地址。拓展支持使用ddddocr调用 dddd_trainer 训练后的自定义模型import ddddocr ocr = ddddocr.DdddOcr(det=False, ocr=False, import_onnx_path="myproject_0.984375_139_13000_2022-02-26-15-34-13.onnx", charsets_path="charsets.json") with open('code.png', 'rb') as f: image_bytes = f.read() res = ocr.classification(image_bytes) print(res)'myproject_0.984375_139_13000_2022-02-26-15-34-13.onnx' : 这个是训练出来的onnx文件'charsets.json':字符集文件'code.png':要识别的验证码图片想了解更加详细使用,去dddd_trainer项目地址去了解。
通过Python解决识别验证码方法 简介用python识别验证码的话,有好多方法。比如:深度学习验证码识别,用验证码识别平台进行识别。现在我找到了一个非常好用的一个python模块,很方便就能识别到验证码的数值。介绍带带弟弟OCR通用验证码识别SDK项目地址: 带带弟弟OCR项目地址使用方法这个模块的使用方法非常简单,而且识别的成功率也相当的高!import ddddocr ocr = ddddocr.DdddOcr() with open('code.png', 'rb') as f: image_bytes = f.read() res = ocr.classification(image_bytes) print(res)需要改的地方是“code.png”,这个是识别验证码的地址。拓展支持使用ddddocr调用 dddd_trainer 训练后的自定义模型import ddddocr ocr = ddddocr.DdddOcr(det=False, ocr=False, import_onnx_path="myproject_0.984375_139_13000_2022-02-26-15-34-13.onnx", charsets_path="charsets.json") with open('code.png', 'rb') as f: image_bytes = f.read() res = ocr.classification(image_bytes) print(res)'myproject_0.984375_139_13000_2022-02-26-15-34-13.onnx' : 这个是训练出来的onnx文件'charsets.json':字符集文件'code.png':要识别的验证码图片想了解更加详细使用,去dddd_trainer项目地址去了解。 -
 HTML基础知识——学习记录 标题标签场景:在文章页面中,都离不开标题,用来突出显示文章的主题代码:h系列标签<h1>h1标签</h1> <h2>h2标签</h2> <h3>h3标签</h3> <h4>h4标签</h4> <h5>h5标签</h5> <h6>h6标签</h6>语义:1~6级标题,重要程度依次递减特点:文字加粗文字变大,h1->h6文字逐渐减小独占一行段落标签场景:在文章页面中,用于分段显示代码: <p>内容</p>语义:段落特点:段落之间存在间隙独占一行换行标签场景:让文字强制换行显示代码: <br> 语义:换行特点:单标签让文字强制换行文本格式化标签场景:需要让文字加粗,下划线,倾斜,删除线等效果代码:|标签|详细名称|说明|bstrong加粗uins下划线iem倾斜sdel删除线语义:突出重要性强调语境图片标签-场景:在网页中显示图片代码: <img src="" alt="">特点:单标签img标签需要展示对应的效果,需要借助标签的属性进行设置属性|属性|说明|alt单图片加载失败显示alt内容title当鼠标停留在图片时,才会显示title的内容(可用于其他标签)width/height图片的宽度和高度,当只设置一项的时候,图片会等比例缩放水平线标签场景:分割不同主题内容的水平线代码: <hr> 语义:主题的分割转换特点:单标签在页面中显示一条水平线音频标签介绍场景 在页面插入音频代码 <audio src="music.mp3" controls></audio>属性|属性名|功能|src音频的路径controls显示播放的控件autoplay自动播放(部分浏览器不支持)loop循环播放注意: 视频标签目前支持三种格式:MP3,Wav,Ogg视频标签介绍场景 在页面插入音频代码 <video src="music.mp4" controls></video>属性|属性名|功能|src音频的路径controls显示播放的控件autoplay自动播放(谷歌浏览器支持需要配置muted)loop循环播放注意: 视频标签目前支持三种格式:MP4,WebM,Ogg超链接场景 点击之后,从一个页面跳到另一个页面代码 <a href="目标网页">名字</a>特点:双标签,内部可以包裹内容如果需要a标签点击后去指定页面,需要设置a标签的href属性属性属性名:target属性值:目标网页的打开方式取值功能_self默认值,在当前窗口中跳转(覆盖原网页)_blank在新窗口中跳转(保留原网页)代码:<a href="#" target="_blank">JaysonBLog</a>列表标签无序列表场景: 在网页中表示一组无顺序的列表代码:<ul> <li>内容</li> </ul>标签组成:|标签名|说明|ul表示无序列表的整体,用于包裹li标签li表示无序标签的每一项,用于包含每一行的内容 显示特点:列表的每一项前默认显示圆点 注意点:url标签中只允许包含li标签li标签可以包含任意内容 有序列表场景:在网页中表示一组有顺序的列表代码:<ol> <li>内容</li> </ol>标签组成:|标签名|说明|ol表示有序列表的整体,用于包裹li标签li表示有序列表的每一项,用于包含每一项的内容 显示特点:列表的每一项前默认显示圆点 注意点:url标签中只允许包含li标签li标签可以包含任意内容 自定义列表场景:在网页的底部导航中通常会使用自定义列表代码:<dl> <dt>主题</dt> <dd>内容</dd> <dd>内容</dd> </dl>标签组成:|标签名|说明|dl表示自定义列表的整体,用于包裹dt/dd标签dt表示自定义列表的主题dd表示自定义列表的针对主题的每一项内容 显示特点: dd前会默认缩进效果 </li> <li>注意点: <ul> <li>dl标签中只允许包含dt/dd标签</li> <li>dt标签可以包含任意内容</li> </ul> </li>表格标签场景:在网页中以行+列表的单元格的方式整齐展示和数据代码:<table> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> </table>基本标签:|标签名|说明|table表格整体,可用于包裹多个trtr表格每行,可用于包裹tdtd表格单元格,可用于包裹内容<dl><dt>注意点:</dt><dd>标签的嵌套关系:table > tr > td <dd></dl>表格属性场景:设置表格基本展示效果常见相关属性:代码:<table border="2" width="300" height="200">|属性名|属性值|效果|border数字边框宽度width数字表格宽度height数字表格高度<dl><dt>注意点:</dt><dd>实际开发时针对样式效果推荐用css设置<dd></dl>表格标题和表头单元格标签场景:在表格中表示整体大标题和小一列小标题代码:<table> <caption>表格标题</caption> <tr> <th>表头</th> <th>表头</th> <th>表头</th> </tr> </table>其他标签:|标签名|名称|说明|caption表格大标题表示表格整体大标题,默认在表格整体顶部居中位置显示th表头单元格表示一列小标题,通常用于表格的第一行,默认内部文字加粗并居中<dl><dt>注意点:</dt><dd>caption标签书写在table标签内部<dd><dd>th标签书写在tr标签内部<dd></dl>表格的结构标签(了解)场景:让表格的内容结构分组,突出表格的不同部分(头部,主体,底部),使语义更加清晰结构标签|标签名|名称|thead表格头部tbody表格主体tfoot表格底部<dl><dt>注意点:</dt><dd>表格结构标签内部用于包裹tr标签<dd><dd>表格结构标签可以省略<dd></dl>合并单元格-代码实现合并步骤:明确合并哪几个单元格通过左上原则,确定保留谁删除谁上下合并 --> 保留最上面的单元格,删除其他的单元格 <tr> <td>小哥哥</td> <td rowspan="2">上下合并的单元格</td> <td>小哥哥真帅气</td> </tr> <tr> <td>小姐姐</td> <td>小姐姐真漂亮</td> </tr>左右合并 --> 保留最左面的单元格,删除其他的单元格<tr> <td>总结</td> <td colspan="2">左右合并的单元格</td> </tr> 给保留的其他单元格设置:跨行合并(rowspan)跨列合并(colspan)|属性名|属性值|说明|rowspan合并单元格个数跨行合并,将多行的单元格垂直合并colspan合并单元格个数跨列合并,将多列的单元格水平合并<dl><dt>注意点:</dt><dd>只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead,tbody,tfoot)<dd></dl>表单标签input系列标签基本介绍场景:在网页中显示收集用户信息的表单效果标签名:inputinput标签可以通过type属性值的不同,展现的不同效果type属性值: |标签名|type属性值|类型|说明||---| |input|text|文本框|用于输入单行文本| |input|password|密码框|用于输入密码| |input|radio|单选框|用于多选一| |input|checkbox|多选框|用于多选多| |input|file|文件选择|用于上传文件| |input|submit|提交按钮|用于提交| |input|reset|重置按钮|用于重置| |input|button|普通按钮|默认无功能,之后配合js添加功能| input系列标签-文本框场景:在网页中显示输入的单行文本的表格控件type属性值:text/password代码:<input type="text/password" placeholder="显示内容">常用属性:|属性名|说明|placeholder占位符,提示用户输入的内容input系列标签-单选框场景:在网页中显示多选一的单选表单控件type属性值:radio代码: <body> <input type="radio" name="rex"> <input type="radio" name="rex"> </body常用属性:|属性名|说明|name通过name进行分组,有相同的name属性值的单选框为一组,一组中同时只能有一个被选中checked默认选中(checkbox也适用)<dl><dt>注意点:</dt><dd>name属性值对于单选框有分组功能<dd><dd>有相同的name属性值的单选框为一组,一组中只能同时有一个被选中<dd></dl>input系列标签-文件选择场景:在网页中显示文件选择的表单控件type属性:file代码:<input type="file" multiple>常用属性:|属性名|说明|multiple多文件选择input系列标签-按钮场景:在网页中显示不同功能的按钮表单控件type属性值:|标签名|type属性值|类型|说明|inputsubmit提交按钮点击之后提交数据给后端服务器inputreset重置按钮点击之后恢复表单默认值inputbutton普通按钮默认无任何功能,之后搭配js添加功能<dl><dt>注意点:</dt><dd>如果需要实现以上按钮功能,需要配合form标签使用<dd><dd>form使用方法:用form标签把表单标签一起包裹起来<dd></dl>button按钮标签场景:在网页中显示用户点击的按钮标签名:buttontype属性值(同input的按钮一样):|标签名|type属性值|类型|说明|buttonsubmit提交按钮点击之后提交数据给后端服务器buttonreset重置按钮点击之后恢复表单默认值buttonbutton普通按钮默认无任何功能,之后搭配js添加功能<dl><dt>注意点:</dt><dd>谷歌浏览器中的button默认是提交按钮<dd><dd>button标签是双标签,便于包裹其他内容:文字,图片等<dd></dl>select下拉菜单标签场景:在网页中提供多个选择项的下拉菜单控件标签组成:select标签:下拉菜单的整体option标签:下拉菜单的每一项常见属性:selected:下拉菜单的默认选中textarea文本域标签场景:在网页中提供可输入多行文本的表单控件标签名: textrea常见属性|属性名|说明|cols规定了文本域内可见宽度rows规定了文本域内可见行数<dl><dt>注意点:</dt><dd>右下角可以拖拽改变大小<dd><dd>实际开发时针对于样式效果推荐css设置<dd></dl>label标签场景:常用于绑定内容与标签关系标签名:label使用方法①:使用label标签把内容(如文本)包裹起来在表单标签添加id属性在label标签的for属性中设置对应的id值<body> <input type="radio" name="hex" id="1"><label for="1">内容</label> <input type="radio" name="hex" id="2"><label for="2">内容</label> </body>使用方法②:直接使用label标签把内容(如:文本)和表单标签一起包裹起来需要把label标签和for标签删掉即可<body> <label> <input type="radio" name="sex">内容 </label> <hr> <label> <input type="radio" name="sex">内容 <hr> </label> </body>语义化标签没有语义化布局标签-div和span场景:实际开发网页会大量频繁使用div和span这两个没有语义的布局标签div标签:一行只显示一个(独占一行)span标签:一行可以显示多个有语义化的布局标签场景:在html5新版本中,推出了一些有语义的布局标签供开发者使用(手机端使用)标签:|标签名|语义|header网页头部nav网页导航footer网页底部aside网页侧边栏section网页区块article网页文章<dl><dt>注意点:</dt><dd>以上标签显示特点和div一致,但是比div多了不同语义<dd></dl>字符实体常见字符实体场景:在网页中展示特殊符号效果时,需要使用字符实体替代结构:&英文;常见字符实体:|显示结果|描述|实体名称|" "空格 <小于号<>大于号>&和号&"引号"'撇号'(IE不支持)
HTML基础知识——学习记录 标题标签场景:在文章页面中,都离不开标题,用来突出显示文章的主题代码:h系列标签<h1>h1标签</h1> <h2>h2标签</h2> <h3>h3标签</h3> <h4>h4标签</h4> <h5>h5标签</h5> <h6>h6标签</h6>语义:1~6级标题,重要程度依次递减特点:文字加粗文字变大,h1->h6文字逐渐减小独占一行段落标签场景:在文章页面中,用于分段显示代码: <p>内容</p>语义:段落特点:段落之间存在间隙独占一行换行标签场景:让文字强制换行显示代码: <br> 语义:换行特点:单标签让文字强制换行文本格式化标签场景:需要让文字加粗,下划线,倾斜,删除线等效果代码:|标签|详细名称|说明|bstrong加粗uins下划线iem倾斜sdel删除线语义:突出重要性强调语境图片标签-场景:在网页中显示图片代码: <img src="" alt="">特点:单标签img标签需要展示对应的效果,需要借助标签的属性进行设置属性|属性|说明|alt单图片加载失败显示alt内容title当鼠标停留在图片时,才会显示title的内容(可用于其他标签)width/height图片的宽度和高度,当只设置一项的时候,图片会等比例缩放水平线标签场景:分割不同主题内容的水平线代码: <hr> 语义:主题的分割转换特点:单标签在页面中显示一条水平线音频标签介绍场景 在页面插入音频代码 <audio src="music.mp3" controls></audio>属性|属性名|功能|src音频的路径controls显示播放的控件autoplay自动播放(部分浏览器不支持)loop循环播放注意: 视频标签目前支持三种格式:MP3,Wav,Ogg视频标签介绍场景 在页面插入音频代码 <video src="music.mp4" controls></video>属性|属性名|功能|src音频的路径controls显示播放的控件autoplay自动播放(谷歌浏览器支持需要配置muted)loop循环播放注意: 视频标签目前支持三种格式:MP4,WebM,Ogg超链接场景 点击之后,从一个页面跳到另一个页面代码 <a href="目标网页">名字</a>特点:双标签,内部可以包裹内容如果需要a标签点击后去指定页面,需要设置a标签的href属性属性属性名:target属性值:目标网页的打开方式取值功能_self默认值,在当前窗口中跳转(覆盖原网页)_blank在新窗口中跳转(保留原网页)代码:<a href="#" target="_blank">JaysonBLog</a>列表标签无序列表场景: 在网页中表示一组无顺序的列表代码:<ul> <li>内容</li> </ul>标签组成:|标签名|说明|ul表示无序列表的整体,用于包裹li标签li表示无序标签的每一项,用于包含每一行的内容 显示特点:列表的每一项前默认显示圆点 注意点:url标签中只允许包含li标签li标签可以包含任意内容 有序列表场景:在网页中表示一组有顺序的列表代码:<ol> <li>内容</li> </ol>标签组成:|标签名|说明|ol表示有序列表的整体,用于包裹li标签li表示有序列表的每一项,用于包含每一项的内容 显示特点:列表的每一项前默认显示圆点 注意点:url标签中只允许包含li标签li标签可以包含任意内容 自定义列表场景:在网页的底部导航中通常会使用自定义列表代码:<dl> <dt>主题</dt> <dd>内容</dd> <dd>内容</dd> </dl>标签组成:|标签名|说明|dl表示自定义列表的整体,用于包裹dt/dd标签dt表示自定义列表的主题dd表示自定义列表的针对主题的每一项内容 显示特点: dd前会默认缩进效果 </li> <li>注意点: <ul> <li>dl标签中只允许包含dt/dd标签</li> <li>dt标签可以包含任意内容</li> </ul> </li>表格标签场景:在网页中以行+列表的单元格的方式整齐展示和数据代码:<table> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> </table>基本标签:|标签名|说明|table表格整体,可用于包裹多个trtr表格每行,可用于包裹tdtd表格单元格,可用于包裹内容<dl><dt>注意点:</dt><dd>标签的嵌套关系:table > tr > td <dd></dl>表格属性场景:设置表格基本展示效果常见相关属性:代码:<table border="2" width="300" height="200">|属性名|属性值|效果|border数字边框宽度width数字表格宽度height数字表格高度<dl><dt>注意点:</dt><dd>实际开发时针对样式效果推荐用css设置<dd></dl>表格标题和表头单元格标签场景:在表格中表示整体大标题和小一列小标题代码:<table> <caption>表格标题</caption> <tr> <th>表头</th> <th>表头</th> <th>表头</th> </tr> </table>其他标签:|标签名|名称|说明|caption表格大标题表示表格整体大标题,默认在表格整体顶部居中位置显示th表头单元格表示一列小标题,通常用于表格的第一行,默认内部文字加粗并居中<dl><dt>注意点:</dt><dd>caption标签书写在table标签内部<dd><dd>th标签书写在tr标签内部<dd></dl>表格的结构标签(了解)场景:让表格的内容结构分组,突出表格的不同部分(头部,主体,底部),使语义更加清晰结构标签|标签名|名称|thead表格头部tbody表格主体tfoot表格底部<dl><dt>注意点:</dt><dd>表格结构标签内部用于包裹tr标签<dd><dd>表格结构标签可以省略<dd></dl>合并单元格-代码实现合并步骤:明确合并哪几个单元格通过左上原则,确定保留谁删除谁上下合并 --> 保留最上面的单元格,删除其他的单元格 <tr> <td>小哥哥</td> <td rowspan="2">上下合并的单元格</td> <td>小哥哥真帅气</td> </tr> <tr> <td>小姐姐</td> <td>小姐姐真漂亮</td> </tr>左右合并 --> 保留最左面的单元格,删除其他的单元格<tr> <td>总结</td> <td colspan="2">左右合并的单元格</td> </tr> 给保留的其他单元格设置:跨行合并(rowspan)跨列合并(colspan)|属性名|属性值|说明|rowspan合并单元格个数跨行合并,将多行的单元格垂直合并colspan合并单元格个数跨列合并,将多列的单元格水平合并<dl><dt>注意点:</dt><dd>只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead,tbody,tfoot)<dd></dl>表单标签input系列标签基本介绍场景:在网页中显示收集用户信息的表单效果标签名:inputinput标签可以通过type属性值的不同,展现的不同效果type属性值: |标签名|type属性值|类型|说明||---| |input|text|文本框|用于输入单行文本| |input|password|密码框|用于输入密码| |input|radio|单选框|用于多选一| |input|checkbox|多选框|用于多选多| |input|file|文件选择|用于上传文件| |input|submit|提交按钮|用于提交| |input|reset|重置按钮|用于重置| |input|button|普通按钮|默认无功能,之后配合js添加功能| input系列标签-文本框场景:在网页中显示输入的单行文本的表格控件type属性值:text/password代码:<input type="text/password" placeholder="显示内容">常用属性:|属性名|说明|placeholder占位符,提示用户输入的内容input系列标签-单选框场景:在网页中显示多选一的单选表单控件type属性值:radio代码: <body> <input type="radio" name="rex"> <input type="radio" name="rex"> </body常用属性:|属性名|说明|name通过name进行分组,有相同的name属性值的单选框为一组,一组中同时只能有一个被选中checked默认选中(checkbox也适用)<dl><dt>注意点:</dt><dd>name属性值对于单选框有分组功能<dd><dd>有相同的name属性值的单选框为一组,一组中只能同时有一个被选中<dd></dl>input系列标签-文件选择场景:在网页中显示文件选择的表单控件type属性:file代码:<input type="file" multiple>常用属性:|属性名|说明|multiple多文件选择input系列标签-按钮场景:在网页中显示不同功能的按钮表单控件type属性值:|标签名|type属性值|类型|说明|inputsubmit提交按钮点击之后提交数据给后端服务器inputreset重置按钮点击之后恢复表单默认值inputbutton普通按钮默认无任何功能,之后搭配js添加功能<dl><dt>注意点:</dt><dd>如果需要实现以上按钮功能,需要配合form标签使用<dd><dd>form使用方法:用form标签把表单标签一起包裹起来<dd></dl>button按钮标签场景:在网页中显示用户点击的按钮标签名:buttontype属性值(同input的按钮一样):|标签名|type属性值|类型|说明|buttonsubmit提交按钮点击之后提交数据给后端服务器buttonreset重置按钮点击之后恢复表单默认值buttonbutton普通按钮默认无任何功能,之后搭配js添加功能<dl><dt>注意点:</dt><dd>谷歌浏览器中的button默认是提交按钮<dd><dd>button标签是双标签,便于包裹其他内容:文字,图片等<dd></dl>select下拉菜单标签场景:在网页中提供多个选择项的下拉菜单控件标签组成:select标签:下拉菜单的整体option标签:下拉菜单的每一项常见属性:selected:下拉菜单的默认选中textarea文本域标签场景:在网页中提供可输入多行文本的表单控件标签名: textrea常见属性|属性名|说明|cols规定了文本域内可见宽度rows规定了文本域内可见行数<dl><dt>注意点:</dt><dd>右下角可以拖拽改变大小<dd><dd>实际开发时针对于样式效果推荐css设置<dd></dl>label标签场景:常用于绑定内容与标签关系标签名:label使用方法①:使用label标签把内容(如文本)包裹起来在表单标签添加id属性在label标签的for属性中设置对应的id值<body> <input type="radio" name="hex" id="1"><label for="1">内容</label> <input type="radio" name="hex" id="2"><label for="2">内容</label> </body>使用方法②:直接使用label标签把内容(如:文本)和表单标签一起包裹起来需要把label标签和for标签删掉即可<body> <label> <input type="radio" name="sex">内容 </label> <hr> <label> <input type="radio" name="sex">内容 <hr> </label> </body>语义化标签没有语义化布局标签-div和span场景:实际开发网页会大量频繁使用div和span这两个没有语义的布局标签div标签:一行只显示一个(独占一行)span标签:一行可以显示多个有语义化的布局标签场景:在html5新版本中,推出了一些有语义的布局标签供开发者使用(手机端使用)标签:|标签名|语义|header网页头部nav网页导航footer网页底部aside网页侧边栏section网页区块article网页文章<dl><dt>注意点:</dt><dd>以上标签显示特点和div一致,但是比div多了不同语义<dd></dl>字符实体常见字符实体场景:在网页中展示特殊符号效果时,需要使用字符实体替代结构:&英文;常见字符实体:|显示结果|描述|实体名称|" "空格 <小于号<>大于号>&和号&"引号"'撇号'(IE不支持) -
 python用MD5加密方法 简介这篇文章主要介绍了python MD5加密的示例,帮助大家更好的利用python进行加密,感兴趣的朋友可以了解下什么是MD5Message Digest Algorithm MD5(中文名为消息摘要算法第五版)为计算机安全领域广泛使用的一种散列函数,用以提供消息的完整性保护。该算法的文件号为RFC 1321(R.Rivest,MIT Laboratory for Computer Science and RSA Data Security Inc. April 1992)。MD5即Message-Digest Algorithm 5(信息-摘要算法5),用于确保信息传输完整一致。是计算机广泛使用的杂凑算法之一(又译摘要算法、哈希算法),主流编程语言普遍已有MD5实现。将数据(如汉字)运算为另一固定长度值,是杂凑算法的基础原理,MD5的前身有MD2、MD3和MD4。MD5的作用是让大容量信息在用数字签名软件签署私人密钥前被"压缩"成一种保密的格式(就是把一个任意长度的字节串变换成一定长的十六进制数字串)。除了MD5以外,其中比较有名的还有sha-1、RIPEMD以及Haval等。生成MD5方法# 方式一: pwd = '123456' # 生成MD5对象 md5 = hashlib.md5() # 对数据加密 md5.update(pwd.encode('utf-8')) # 获取密文 pwd = md5.hexdigest() print(pwd) #方式二: pwd = '123456' pwd = hashlib.md5(bytes(pwd,encoding = 'utf-8')) print(pwd.hexdigest()) # 输出结果 e10adc3949ba59abbe56e057f20f883e e10adc3949ba59abbe56e057f20f883eMD5加盐值(SALT)MD5加盐值(SALT)安全性相对高一些,不容易被破解# MD5加盐值(SALT) pwd = '123456' # 生成MD5对象 md5 = hashlib.md5(b'~!@@#!#$DFDT@#$@#') # 一下两种方式与上面效果等同 # md5 = hashlib.md5('~!@@#!#$DFDT@#$@#'.encode('utf-8')) # md5 = hashlib.md5(bytes('~!@@#!#$DFDT@#$@#',encoding='utf-8')) # # 对数据加密 md5.update(pwd.encode('utf-8')) # 获取密文 pwd = md5.hexdigest() print(pwd)63e87e46fc935f18abb6b38bb0376fee
python用MD5加密方法 简介这篇文章主要介绍了python MD5加密的示例,帮助大家更好的利用python进行加密,感兴趣的朋友可以了解下什么是MD5Message Digest Algorithm MD5(中文名为消息摘要算法第五版)为计算机安全领域广泛使用的一种散列函数,用以提供消息的完整性保护。该算法的文件号为RFC 1321(R.Rivest,MIT Laboratory for Computer Science and RSA Data Security Inc. April 1992)。MD5即Message-Digest Algorithm 5(信息-摘要算法5),用于确保信息传输完整一致。是计算机广泛使用的杂凑算法之一(又译摘要算法、哈希算法),主流编程语言普遍已有MD5实现。将数据(如汉字)运算为另一固定长度值,是杂凑算法的基础原理,MD5的前身有MD2、MD3和MD4。MD5的作用是让大容量信息在用数字签名软件签署私人密钥前被"压缩"成一种保密的格式(就是把一个任意长度的字节串变换成一定长的十六进制数字串)。除了MD5以外,其中比较有名的还有sha-1、RIPEMD以及Haval等。生成MD5方法# 方式一: pwd = '123456' # 生成MD5对象 md5 = hashlib.md5() # 对数据加密 md5.update(pwd.encode('utf-8')) # 获取密文 pwd = md5.hexdigest() print(pwd) #方式二: pwd = '123456' pwd = hashlib.md5(bytes(pwd,encoding = 'utf-8')) print(pwd.hexdigest()) # 输出结果 e10adc3949ba59abbe56e057f20f883e e10adc3949ba59abbe56e057f20f883eMD5加盐值(SALT)MD5加盐值(SALT)安全性相对高一些,不容易被破解# MD5加盐值(SALT) pwd = '123456' # 生成MD5对象 md5 = hashlib.md5(b'~!@@#!#$DFDT@#$@#') # 一下两种方式与上面效果等同 # md5 = hashlib.md5('~!@@#!#$DFDT@#$@#'.encode('utf-8')) # md5 = hashlib.md5(bytes('~!@@#!#$DFDT@#$@#',encoding='utf-8')) # # 对数据加密 md5.update(pwd.encode('utf-8')) # 获取密文 pwd = md5.hexdigest() print(pwd)63e87e46fc935f18abb6b38bb0376fee -
Python生成随机头部------JaysonBlog {mtitle title="Python生成随机"/}Python生成随机头部{lamp/}前言如果网站对请求头部有限制,短时间内频繁访问会被锁定,可以使用随机请求头部伪装不同浏览器使用 python 第三方模块 fake_useragent 随机生成请求头部 UserAgent安装用python的好基友pip工具进行安装第三方模块fake_useragent pip install fake_useragent --index-url https://pypi.douban.com/simple使用实例可以指定浏览器名称,模拟对应浏览器请求头部UserAgentfrom fake_useragent import UserAgent # 指定浏览器名称 ua = UserAgent() # 显示ie头部 print(ua.ie) # 显示火狐的头部 print(ua.firefox) # 显示谷歌头部 print(ua.chrome) 运行结果:# ie头部 Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0; chromeframe/13.0.782.215) # 火狐头部 Mozilla/5.0 (Macintosh; Intel Mac OS X 10.6; rv:25.0) Gecko/20100101 Firefox/25.0 # 谷歌头部 Mozilla/5.0 (Windows NT 6.2; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/32.0.1667.0 Safari/537.36随机生成请求头部调用random方法随机生成请求头部from fake_useragent import UserAgent ua = UserAgent() # 通过random 生成随机的头部 headers = {"User-Agent": ua.random} print(headers) 运行结果:{'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/32.0.1664.3 Safari/537.36'}
-
 Python调用Js脚本进行加密处理 ------JaysonBlog 前言python爬虫的时候,可能需要通过加密数据来进行发包,这里我将会分享一个好用的模块来进行调用JS脚本进行数据的加密处理{lamp/}execjs模块调用js脚本函数这里我会调用一个叫做‘execjs’模块。安装方法:pip install execjs安装完后,我举个例子,讲解一下:import execjs # 导入execjs模块 with open('Js.js') as f: # 设置文件对象给f js_data = f.read() # 读取Js.js 到js_data这个对象 dic_key = key # 定义需要加密的对象 # print(dic_key) keys_JS = execjs.compile(js_data).call('test', password, dic_key) # 将加密的参数传到keys_JS # compile 填写自己需要调用的Js脚本 # call 参数填写自己的调用的函数 (第一个:函数名称,第二个:参数,第三个:参数) print(keys_JS) # 显示数据 就是怎么简单 {lamp/}js2py模块调用js脚本函数这里我会调用一个叫做‘js2py’模块。安装方法:pip install js2py安装完后,我举个例子,讲解一下:import js2py # 导入execjs模块 with open('Js.js',encoding='utf-8') as f: # 设置文件对象给f js_data = f.read() # 读取Js.js 到js_data这个对象 context = js2py.EvalJs() # 定义对象 context.execute(js_data) # 解读js脚本 result = context.aes(text, key) # 调用js里面的函数,返回结果 # 对象 调用函数 参数1,参数2js代码翻译解读js脚本,将js脚本翻译成python文件# 翻译js文件为py文件 print(js2py.translate_js("console.log('hello world')")) # 脚本内容 js2py.translate_file('test.js', 'test.py') #转换
Python调用Js脚本进行加密处理 ------JaysonBlog 前言python爬虫的时候,可能需要通过加密数据来进行发包,这里我将会分享一个好用的模块来进行调用JS脚本进行数据的加密处理{lamp/}execjs模块调用js脚本函数这里我会调用一个叫做‘execjs’模块。安装方法:pip install execjs安装完后,我举个例子,讲解一下:import execjs # 导入execjs模块 with open('Js.js') as f: # 设置文件对象给f js_data = f.read() # 读取Js.js 到js_data这个对象 dic_key = key # 定义需要加密的对象 # print(dic_key) keys_JS = execjs.compile(js_data).call('test', password, dic_key) # 将加密的参数传到keys_JS # compile 填写自己需要调用的Js脚本 # call 参数填写自己的调用的函数 (第一个:函数名称,第二个:参数,第三个:参数) print(keys_JS) # 显示数据 就是怎么简单 {lamp/}js2py模块调用js脚本函数这里我会调用一个叫做‘js2py’模块。安装方法:pip install js2py安装完后,我举个例子,讲解一下:import js2py # 导入execjs模块 with open('Js.js',encoding='utf-8') as f: # 设置文件对象给f js_data = f.read() # 读取Js.js 到js_data这个对象 context = js2py.EvalJs() # 定义对象 context.execute(js_data) # 解读js脚本 result = context.aes(text, key) # 调用js里面的函数,返回结果 # 对象 调用函数 参数1,参数2js代码翻译解读js脚本,将js脚本翻译成python文件# 翻译js文件为py文件 print(js2py.translate_js("console.log('hello world')")) # 脚本内容 js2py.translate_file('test.js', 'test.py') #转换 -
Debian下无界面使用Selenium+chromedriver进行自动化测试 —JaysonBlog 前言在Linux无界面状态下使用Selenium进行数据抓取,把脚本放到自己的服务器上进行抓取。让他自己运行着,嘻嘻嘻!!!教程chromedriver下载地址:http://npm.taobao.org/mirrors/chromedriver/1,安装selenium 你可以使用 pip 命令来安装 Selenium:pip install selenium2,安装chromewget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb sudo apt-get -f install dpkg -i google-chrome-stable_current_amd64.deb报错dpkg: error processing package google-chrome-stable (--install): 为这个的话执行一下命令:sudo apt-get upgrade sudo apt-get update sudo apt-get -f install dpkg -i google-chrome-stable_current_amd64.deb出现警告 出现这个的时候修改当前目录的".bashrc"vi ~/.bashrc //编辑文件 export PATH=/usr/loca/sbin:/usr/sbin:/sbin:$PATH //添加内容 :wq 退出source ~/.bashrc //执行命令source /etc/profile#加这一条是为了保险起见 //执行命令3, 下载chromedriver查看chrome版本google-chrome --version下面是关系表将下载好的chromedriver 放到python脚本同级目录方便调用,并修改读写权限:chmod 755 chromedriver测试代码from selenium import webdriver print('开始') # 创建chrome对象 opt=webdriver.ChromeOptions() # 解决DevToolsActivePort 文件不存在的报错 opt.add_argument('--no-sandbox') # 指定浏览器分辨率 opt.add_argument('window-size=1600x900') # 规避Bug opt.add_argument('--disable-gpu') # 隐藏滚动条 opt.add_argument('--hide-scrollbars') # 不加载图片,提速 opt.add_argument('blink-settings=imagesEnabled=false') # 不提供可视化 opt.add_argument('--headless') web=webdriver.Chrome(chrome_options=opt,executable_path='./chromedriver') web.get('http://www.baidu.com') print(web.title) web.quit() print('结束')
-
 python中csv文件的用法,以及添加数据时,解决自动换行问题! 前言这里我例举两个写csv的方法,往下看!有时候想用python将数据写入csv文件的时候,有时候会遇到下面的这种情况:教程import csv # 第一种写法 f = open('name.csv', mode='w', newline='') # 加上“ newline='' ”,就能解决自动换行问题 csvwriter = csv.writer(f) #第二种写法 with open('name.csv',mode='w') as f: writer = csv.writer(f) 加上“ newline=' ' ”,就能解决自动换行问题!以上两种写法比较常用!
python中csv文件的用法,以及添加数据时,解决自动换行问题! 前言这里我例举两个写csv的方法,往下看!有时候想用python将数据写入csv文件的时候,有时候会遇到下面的这种情况:教程import csv # 第一种写法 f = open('name.csv', mode='w', newline='') # 加上“ newline='' ”,就能解决自动换行问题 csvwriter = csv.writer(f) #第二种写法 with open('name.csv',mode='w') as f: writer = csv.writer(f) 加上“ newline=' ' ”,就能解决自动换行问题!以上两种写法比较常用! -